@uni-helper/uni-cloud-types
介绍
这个包是 @uni-helper/uni-typed 项目的一部分,为 Vue v3 uni-cloud 组件提供 TypeScript 类型。
安装与配置
配置编辑器/IDE
请参考 搭配 TypeScript 使用 Vue 配置你的编辑器或 IDE 以及 tsconfig.json,配置完毕后请重启你的编辑器或 IDE 以确保服务启动。
模板
官方模板
根据 官方文档,你可以使用以下命令获取官方模板。
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project如果网络不好,可以直接访问 这里 获取。
WARNING
截至 2024-07-28,官方模板依赖版本相对落后,如果你正在使用它,必须升级相关依赖版本才能正常获取相关 TypeScript 类型提示,请参考 已有项目 章节调整。
社区模板
我们推荐使用 create-uni 来创建一个模板,你也可以在 这里 查看其它社区模板并挑选一个适合自己的。
已有项目
安装依赖
npm i -D @uni-helper/uni-cloud-types同时,你需要保证项目内已经安装了 Vue v3 和 TypeScript v5 相关依赖。
TIP
为了避免幽灵依赖(又称幻影依赖,详见 这篇文章),请检查你的包管理器。
如果你正在使用 yarn v2 或以上版本,请参考 文档 设置 nodeLinker 为 node_modules。
如果你正在使用 pnpm,请参考 文档 设置 shamefully-hoist 为 true。
配置 TypeScript
更新 tsconfig.json,确保:
compilerOptions.moduleResolution为 BundlercompilerOptions.types包含 @uni-helper/uni-cloud-typesinclude包含 Vue 相关源码文件
以下是一个 tsconfig.json 示例,你可以直接复制它并粘贴到项目内。请注意,你可能需要稍微调整以匹配你的开发需求,相关依赖需要自行安装。
{
// 对应 @vue/tsconfig v0.5.1
"compilerOptions": {
"lib": ["DOM", "DOM.Iterable", "ESNext"],
"module": "ESNext",
"moduleResolution": "Bundler",
"resolveJsonModule": true,
"jsx": "preserve",
"jsxImportSource": "vue",
"noImplicitThis": true,
"strict": true,
"verbatimModuleSyntax": true,
"target": "ESNext",
"useDefineForClassFields": true,
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"skipLibCheck": true,
"types": [
// uni-app + Vue 3 使用 Vite 构建,需要安装 vite
"vite/client",
// uni API 相关的 TypeScript 类型,需要安装 @dcloudio/types
"@dcloudio/types",
// my API 相关的 TypeScript 类型,需要安装 @mini-types/alipay
"@mini-types/alipay",
// wx API 相关的 TypeScript 类型,需要安装 miniprogram-api-typings
"miniprogram-api-typings",
// 为 uni-app 组件提供 TypeScript 类型,需要安装 @uni-helper/uni-cloud-types
"@uni-helper/uni-cloud-types"
]
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue", "*.d.ts"]
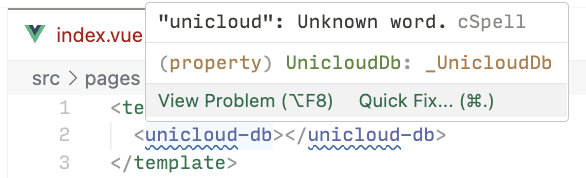
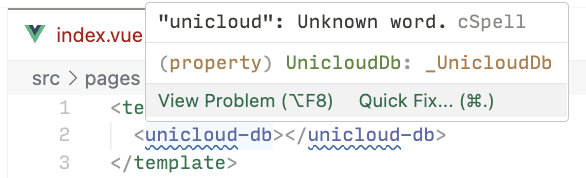
}再次重启你的编辑器或 IDE 以确保服务启动并正确加载配置。如果一切顺利,你应该可以看到类似的 TypeScript 类型提示。

使用
Template
自动为 Template 内对应组件附加 TypeScript 类型提示。

Script
推荐使用导出的 TypeScript 类型为变量标注类型。
<script setup lang="ts">
import { ref } from 'vue';
import type {
UnicloudDbOnLoad,
UnicloudDbSpaceInfoProvider,
} from '@uni-helper/uni-cloud-types';
const spaceInfoProvider = ref<UnicloudDbSpaceInfoProvider>('aliyun');
const onLoad: UnicloudDbOnLoad = (event) => {
// ...
};
</script>
<template>
<unicloud-db @load="onLoad"></unicloud-db>
</template>也可以直接使用命名空间来为变量标注类型。
WARNING
不推荐这种做法,详见 typescript-eslint - no-namespace。
<script setup lang="ts">
import { ref } from 'vue';
const spaceInfoProvider = ref<UniHelper.UnicloudDbSpaceInfoProvider>('aliyun');
const onLoad: UniHelper.UnicloudDbOnLoad = (event) => {
// ...
};
</script>
<template>
<unicloud-db @load="onLoad"></unicloud-db>
</template>请查看 源代码 了解所有类型。
致谢
最初在 uni-base-components-types 得到了灵感。
基于 这个 PR 完成。
贡献者们
该项目由 ModyQyW 创建。
感谢 所有贡献者 的付出!
赞助
如果这个包对你有所帮助,请考虑 赞助 支持,这将有利于项目持续开发和维护。
